 SRC-Link コントロールパネル (2024~)
SRC-Link コントロールパネル (2024~)

※自社運営 Web サービス
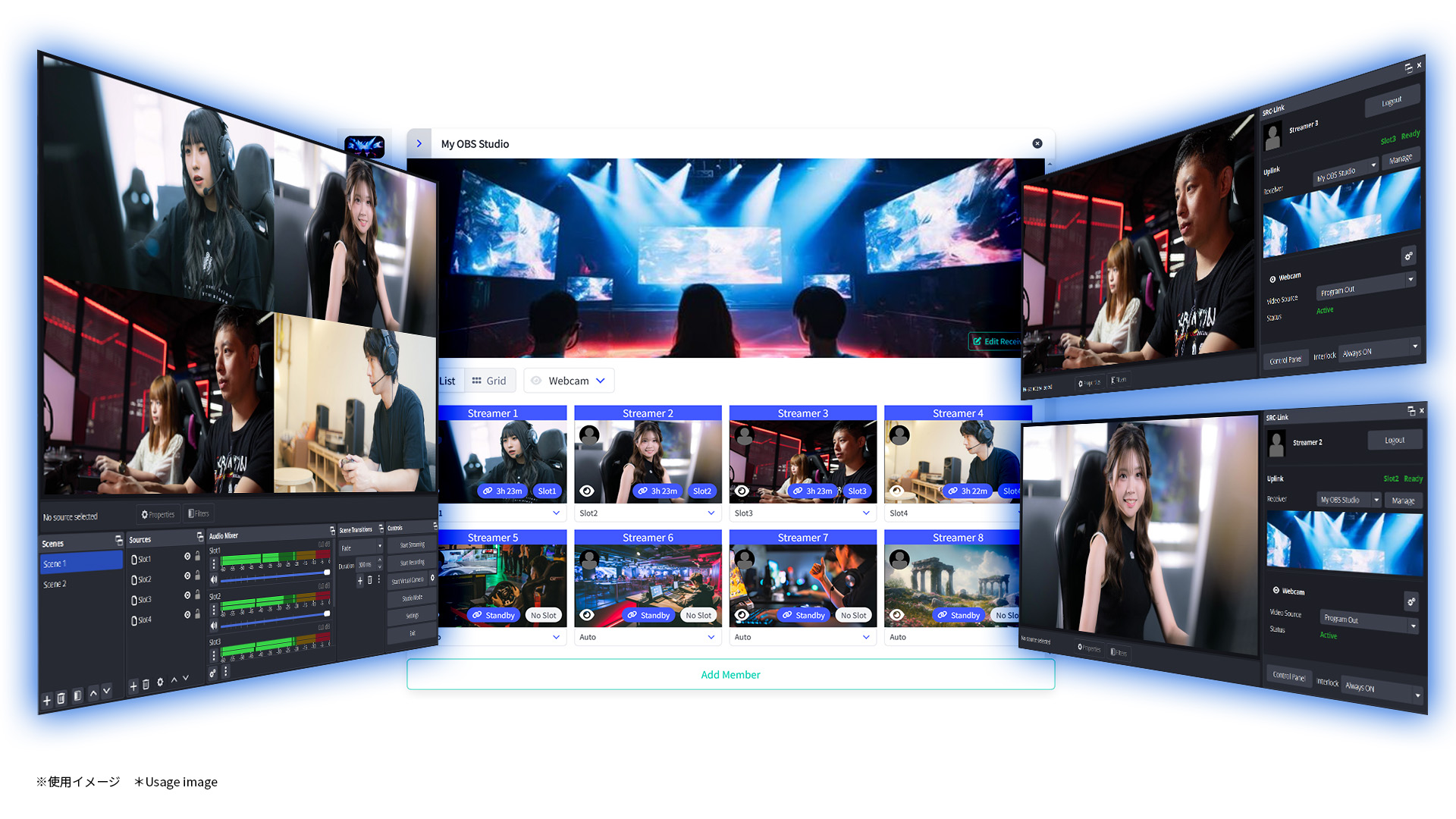
SRC-Link は大規模配信イベント対応のライブストリーミングシステムで、 「SRC-Link コントロールパネル」は、弊社開発のオープンソースソフトウェア SRC-Link OBS Studio プラグインとともに使用する Web サービス製品です。
これはリモートゲストから送信される大量のクリーンフィード(ビデオストリーム)を切り替えながら OBS Studio に入力できるようにするものです。 ストリームを中継するのではなく関係するすべての OBS Studio を自動制御するというアプローチをとっています(オーケストレーションと呼んでいます)
技術スタック
- Meteor.js (v3)
Meteor.js のメジャーバージョンが上がり v3 となりました。Node.js が v20 にアップグレードされました。
- 使用言語: TypeScript
- UIフレームワーク: React
- CSSフレームワーク: Bulma
- フォームフレームワーク: React Hook Form
- WebSocket
クライアントとなる SRC-Link OBS Studio プラグインとは WebSocket (+Rest API)で通信を行います。
- Cloudflare
- Heroku
- MongoDB Atlas
- Stripe
決済インフラとして Stripe を使用しています。
サブスクリプションモデルにネイティブ対応する Stripe では、容易にサブスクサービスを展開でき、 比較的少ないコード量で取引を実装出来ます。
AWS 基盤の配信制作プラットフォーム (2022~)
※受託開発
AWS を基盤とした、ストリーミング配信制作プラットフォームの提案と、開発を担当しました。
AWS の EC2 で提供される GPU 付のインスタンスで vMix や OBS Studio といったデスクトップアプリケーションを動作させ、 クラウド上で配信番組制作環境を構築できるプラットフォームです。 オンプレミスからクラウドへは SRT で映像伝送し、各インスタンスは NDI で映像の相互伝送が可能としました。
インフラ構築、マシンイメージ(Linux, Windows)の開発も担当しました。
技術スタック
- AWS
CloudFormation を IaC 基盤として、ユーザーの要求に応じて EC2 インスタンスや FSx ファイルストレージといったリソースを作成する、 管理用の Web アプリケーションを構築しました。 バックエンドタスクはすべて Lambda 関数とし、Event Bridge や SNS をトリガーとして駆動します。
Flow Log と CloudWatch を使用して、インスタンスの稼働状況を監視し、費用の算出に使用しました。
使用した主な AWS 製品(一部)
- CloudFormation
- EC2 (Windows, Linux)
- Nice DCV
- Lambda
- ECR, ECS
- FSx for OpenZFS
- Route 53
- Document DB
- VPC, Transit Gateway Multicast, Client VPN, Flow Log
- CloudWatch
- S3
- Meteor.js
Web アプリケーションは Meteor.js を基盤として開発しました。 本番環境ではコンテナ化して ECS にデプロイします。
バックエンドタスクは Meteor.js のサーバーサイドに含まれますが、Lambda で起動するものとコードベースを共通化することで、 ローカルでの開発とテストがやり易いように工夫しました。
- 使用言語: TypeScript
- UIフレームワーク: React
- CSSフレームワーク: Bulma
- フォームフレームワーク: React Hook Form
- PowerShell script
Windows インスタンスを初期化・制御する為に PowerShell script を作成しました。
- Stripe
エンドユーザーに請求を行う決済サービスとして Stripe を採用し、Web アプリケーションに統合しました。
- SFTP, WebDAV, LDAP
エンドユーザーが SFTP/WebDAV を使って、 安全かつ便利にファイルサーバー(FSx ファイルシステムがマウントされる)へアクセスできる様、 Web アプリケーションスタックに LDAP 認証サーバーを実装し、ファイルサーバーの認証バックエンドとして接続しました。
Meteor.js を使用した IoT・施設管理システム (2022~)
※受託開発
Meteor.js を中核とする施設管理システムの開発を担当しました。 設置環境はインターネット環境がない閉鎖ネットワークを前提としているため、オンプレミスのサーバーマシンに Kubernetes が導入され コンテナ化されたアプリケーションとして実行される想定です(インフラ構築は弊社担当外)
技術スタック
- Meteor.js
Meteor.js は Node.js をベースとするフルスタックのアプリケーションフレームワークの一種です。 特徴としてはデータベース(MongoDB)から認証システム、アプリケーションサーバー、ビルドシステム、パッケージシステムが統合されているため、 製品プロトタイプの迅速な開発が可能な点です。
クライアントサーバー間通信が WebSocket で行われることにより、React との相性がとても良いのも魅力です (ブラウザで動作する MongoDB ライクな API を持つオンメモリDB「Minimongo」が斬新)
デフォルトでセッション情報が MongoDB に保存されるため、速度はともかくクラスター化&ロードバランシングがしやすい特性もあります。
デメリットは公式のアップデートに不安が残る点と、ビルトインされる Node.js のバージョンが古い(v14)点があります。 MongoDB の oplog テーリングも古い技法なので、Change Streams を使うよりも応答性が劣ります。
- 使用言語: TypeScript
- UIフレームワーク: React
- CSSフレームワーク: Bulma
- フォームフレームワーク: React Hook Form
- MongoDB
NoSQL データベースの MongoDB を使用しています。 施設内のIoT機器から大量に発生するイベントを Change Streams でリッスンしてリアルタイムにフィルタリング、遅延なく表示させる事ができます。
大量のイベントに対応するためのチューニングも実施しました。
- FreePBX (Asterisk)
施設に設置されている固定の VoIP SIP 端末と、 スマートホン端末にインストールされた VoIPO SIP ソフトフォンを、決められた要件に従って適切に呼び出し・ブリッジする為に、 Asterisk 向けの Stasis アプリケーションを構築しました。 Stasis アプリケーションの実体は Asterisk REST API を叩き、WebSocket で通信を行う Node.js アプリケーションです。
- 使用言語: TypeScript
- Mosquitto
IoT デバイスとのメッセージングに MQTT のオープンソース実装である Mosquitto を使用しました。
 Firebase 基盤のヘルスケアサービスアプリケーション (2021)
Firebase 基盤のヘルスケアサービスアプリケーション (2021)
※受託開発
Firebase を基盤に、ヘルスケアサービスアプリケーション(管理者向け Web アプリケーション)の開発を担当しました。
技術スタック
- Firebase
発注元が開発するモバイルアプリは直接 Firestore にデータを格納するので、それを管理する管理者向け Web アプリケーションを Firebase 上に Firestore, Cloud Functions for Firebase, Firebase Hosting, Firebase Authentication を使用して開発しました。
- React
フロントエンドは React を用いて実装しました。
- 使用言語: TypeScript
- CSS フレークワーク: Bulma
- フォームフレームワーク: React Hook Form
 QUEST《クエスト》 (2021~)
QUEST《クエスト》 (2021~)

全く新しい投げ銭プラットフォーム
※自社運営 Web サービス
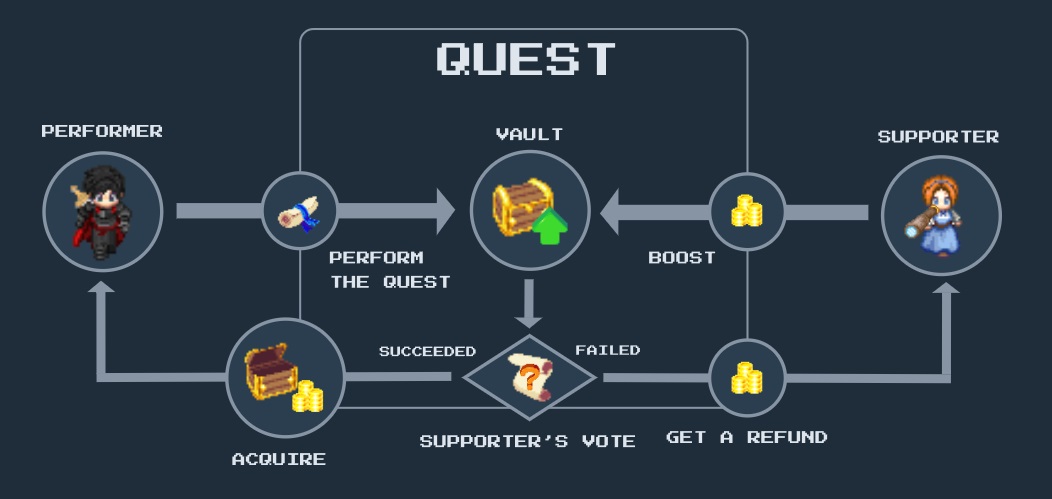
QUESTはSymbolブロックチェーンのネイティブ通貨「XYM(ジム)」を使って、視聴者が投げ銭(投げXYM)を行えるプラットフォームです。 投げXYMの対象はフレンドやストリーマーが行う「偉大な」探求(クエスト)です。 クエストが完了しない限り実行者に投げ銭が渡ることは有りません。 完了したかどうかは投票によって承認されます。
技術スタック
- Symbol ブロックチェーン
QUEST は決済基盤に Symbol ブロックチェーンを採用しています。暗号資産「XYM」を国内の取引所で購入することで、 投げ銭が行えるようになります。 Symbol ブロックチェーンは、数あるブロックチェーンの中でも比較的開発の敷居が低く、 決済基盤として利用するにあたり決済手数料が低いことが魅力です。 実験的なアプリケーションの開発ゆえに、国内で人気があり入手性が高いことも採用の決め手でした。
- Firebase
QUEST はアプリケーションプラットフォームとして Google の Firebase を採用しています。
Firebase は独自の高速な NoSQL データベース Firestore や、柔軟なユーザー認証サービス Firebase Authentication により、 バックエンドスタックをほとんど開発せずとも Web アプリケーションやモバイルアプリケーションを開発できる利点があります。 また、Cloud Functions for Firebase を使えば、サーバーレスのままバックエンドタスクを追加することも可能です。
QUEST ではフロントエンド表示のほとんど全てを Firestore, Firebase Authentication のみ使ってクライアント側で完結させ、 バッチ処理や、トランザクションに秘密鍵で署名が必要な部分のみ Cloud Functions(Node.js)で処理させる構成としました。
- Cloudflare Pages
Firebase Hosting では IP フィルター等のアクセス制御が一切できないので、 フロントエンドのデプロイ先を Cloudflare Pages としました。
Cloudflare Pages はフリープランでも Access によりアクセス制御を行うことができます。
また、SPA 特有のパーマリンク問題を解決するのに、Cloudflare Pages Functions を使用しています。 Cloudflare のサーバーレスランタイムは Node.js ではないため、Firebase の Admin SDK は使用できませんが、 Firestore の Rest API を直接叩くことで解決しました。
- React
フロントエンドは React により実装しています。 データは Firestore のリアルタイムリスナーを経由して React の state にプッシュされ、ほぼすべてがリアクティブに画面更新されます。
- 使用言語: TypeScript
- CSS フレークワーク: Bulma
- フォームフレームワーク: React Hook Form
 CASTRA《キャストラ》 (2020)
CASTRA《キャストラ》 (2020)
配信・動画のシェア自動化ツール
※自社運営 Web サービス ※サービス終了済
CASTRA は、めんどくさがりな配信者(e.g.開発者自身)のための、配信・動画のシェア自動化ツールです。 YouTube Live で配信を開始するだけで・あるいは YouTube に動画をアップして公開するだけで、 後は自動的に CASTRA が あなたに代わって SNS へ視聴URLをシェアします。 また、配信が続く限り、一定の間隔でシェアすることもできます。
メインの連携サービスである Twitter(現X)の API 閉鎖によりサービス終了となりました。
技術スタック
- Next.js (v10)
今日ではフルスタック React アプリケーションの標準と言っても過言ではない (*) フレームワーク Next.js(の、ちょっと古いバージョン)を採用しています。 Nest.js は SPA から SSR、SSG まで対応可能なフレームワークです。
- 使用言語: TypeScript
- CSS フレームワーク: Bulma
- フォームフレームワーク: React Hook Form
(*) 最近は Remix の方が勢いを増してると言われる
- Heroku
フルスタックの Next.js アプリケーションをデプロイする先として Heroku を採用したのは、 使用されていない間は休止状態までスケールダウンされ費用が掛からない点が、 このようなニッチ Web サービスのデプロイ先として魅力だったからです(そのうちプランが改定されて最低料金はかかるようになりましたが)
- Redis
取り扱うデータのほとんどが YouTube API で取得したデータのキャッシュとセッションデータであるため、 高速なオンメモリストレージの Redis を採用しました。 Heroku でマネージドサービスが提供されていた点も採用の理由です。
 e-Sports 観戦システムの PoC (2020)
e-Sports 観戦システムの PoC (2020)
※受託開発
約1ヶ月の期間で、Microsoft Azure クラウド基盤 e-Sports 観戦システムの PoC の提案と、開発を担当しました。
技術スタック
- Microsoft Azure
Static Web Apps、Virtual Machine、Cosmos DB、Functions、SQL Database、Synapse Analytics、Data Lake Storage 等を使用して構築しました。
- 使用言語: Functions を C# で実装
- Counter-Strike Global Offensive サーバープラグイン
サンプルケースとして Counter-Strike Global Offensive を採用したため、Azure と連携する為のサーバープラグイン (SourceMod プラグイン)を開発しました。
- 使用言語: プラグイン独自スクリプト言語、エッジサービスを TypeScript で実装
- React
Web インターフェースの実装を React を用いて SPA で実装しました。 Canvas に 60 fps でゲーム映像とマップ映像を描画する処理を行いました。
- 使用言語: TypeScript
 コーポレートサイト(本サイト)
コーポレートサイト(本サイト)
技術スタック
- GatsbyJS
- 使用言語: JavaScript
- UI フレームワーク: React
- CSS フレームワーク: Bulma
- フォームフレームワーク: React Hook Form
- Cloudflare
- Pages
- Pages Functions
- Workers
- コンタクトフォームのメール送信実装には Cloudflare Email Routing を使用 →ブログ記事
 ブログサイト
ブログサイト
技術スタック
- Next.js (SSG)
- 使用言語: TypeScript
- UI フレームワーク: React
- CSS フレームワーク: Bulma
- Cloudflare
- Pages
